What Font Does Shopify Use? How to Know Your Store Fonts?

Table Of Contents
Are you wondering what font Shopify uses? This blog will provide the answers for you. We'll look at 2 sources' fonts and explain how to find out which font is used in any stores.
Ultimately, we have some great tips for choosing the right fonts.
Keep reading to find out!
What Font Does Shopify Use?
While Shopify provides some font selection options, it's crucial to understand the two primary sources available:
Let's go deeper and look at the possibilities for bringing your brand's voice to life.
1. Shopify Font Library
Have you ever wondered which fonts you might use to bring your Shopify shop to life? Look no further than Shopify's built-in font library. This library encompasses a diverse range of options, including
- System Fonts.
- Google Fonts.
- Licensed Fonts (from Monotype).
Let's talk about Shopify's available fonts and system fonts:
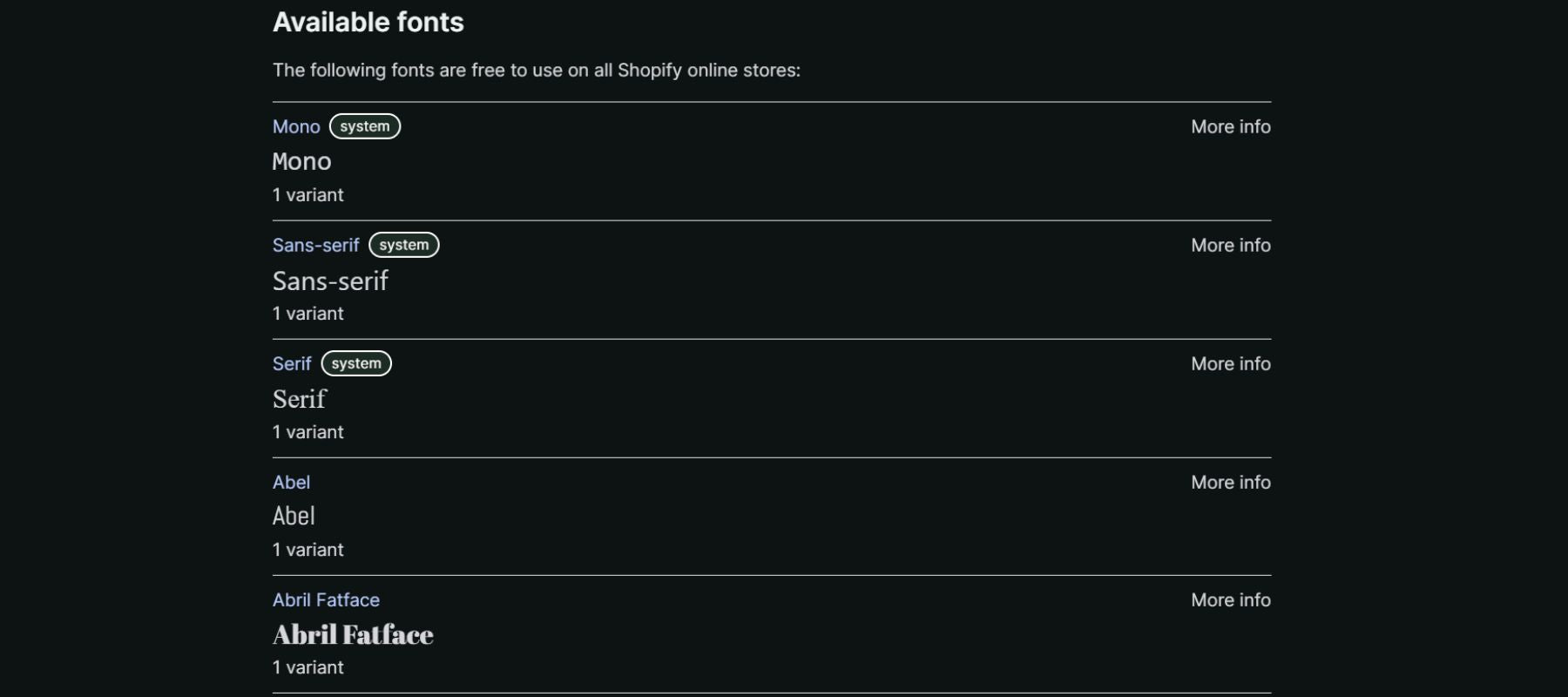
1.1. Available Fonts
These fonts are free to use on any Shopify online shop and are available in WOFF and WOFF2 formats.
- Basic Latin characters (a-z and A-Z).
- Punctuation and symbols are widely used in English.
- A small number of typefaces offer primary Japanese characters.
Read Shopify's font documentation to learn more about the free typefaces available now for every store.

Some of Shopify's available fonts.
1.2. System Fonts
For system fonts in your Shopify shop, most devices have these fonts pre-installed, so browsers don't need to download them. This makes your theme load quicker and improves user experience.
Here are three major system font kinds, each with its unique characteristics:
|
System Font Type |
Description |
Examples |
|
Mono |
Clean, fixed-width fonts ideal for code blocks and technical content. |
Menlo, Consolas, Monaco. |
|
Sans-serif |
It is a versatile choice for most content, lacking decorative flourishes on letter ends. |
BlinkMacSystemFont (Mac), Segoe UI (Windows), Roboto. |
|
Serif |
Elegant and formal fonts with small decorative strokes at letter ends. |
lowan Old Style, Times New Roman, Source Serif Pro. |
Understanding system fonts allows you to take advantage of their performance advantages while making smart design choices for your Shopify business.
2. Custom Fonts
While Shopify's collection provides an excellent foundation, license constraints may limit access to some typefaces. If you want a greater variety of characters or a unique font, you may consider choices such as:
- System fonts on your clients' devices (covered before in the System Fonts section).
- Third-party font services: Font Squirrel, and FontForge provide a large collection of fonts, however, license conditions and pricing may differ.
- Adobe Fonts: While Adobe Fonts offers a paid membership with a large library, it also offers a free plan with a small but still useful assortment of typefaces.

Adobe's Fonts.
NOTE: When using custom typefaces, always read the license conditions. Some typefaces may need a business license on a website, such as your Shopify shop.
If you want to learn how to add custom fonts to my Shopify business without coding, see the suggestions for selecting successful Shopify fonts at the conclusion!
How To Know Which Font Is Used On Your Shopify Store?
In the previous part, we discussed the fonts Shopify uses. But what if you find a Shopify shop with a font mix that matches your brand and want to know what fonts they use?
Even if you're wondering about Shopify's default typefaces, you can reveal any store's secret fonts by following two ways:
Option 1: Using Browser Inspector To Identify Fonts
Here, we'll look at how to use Chrome Inspector; however, other browsers have comparable functionality.
Step 1: Inspecting Your Page
Begin by visiting the Shopify website containing the fonts you wish to identify.
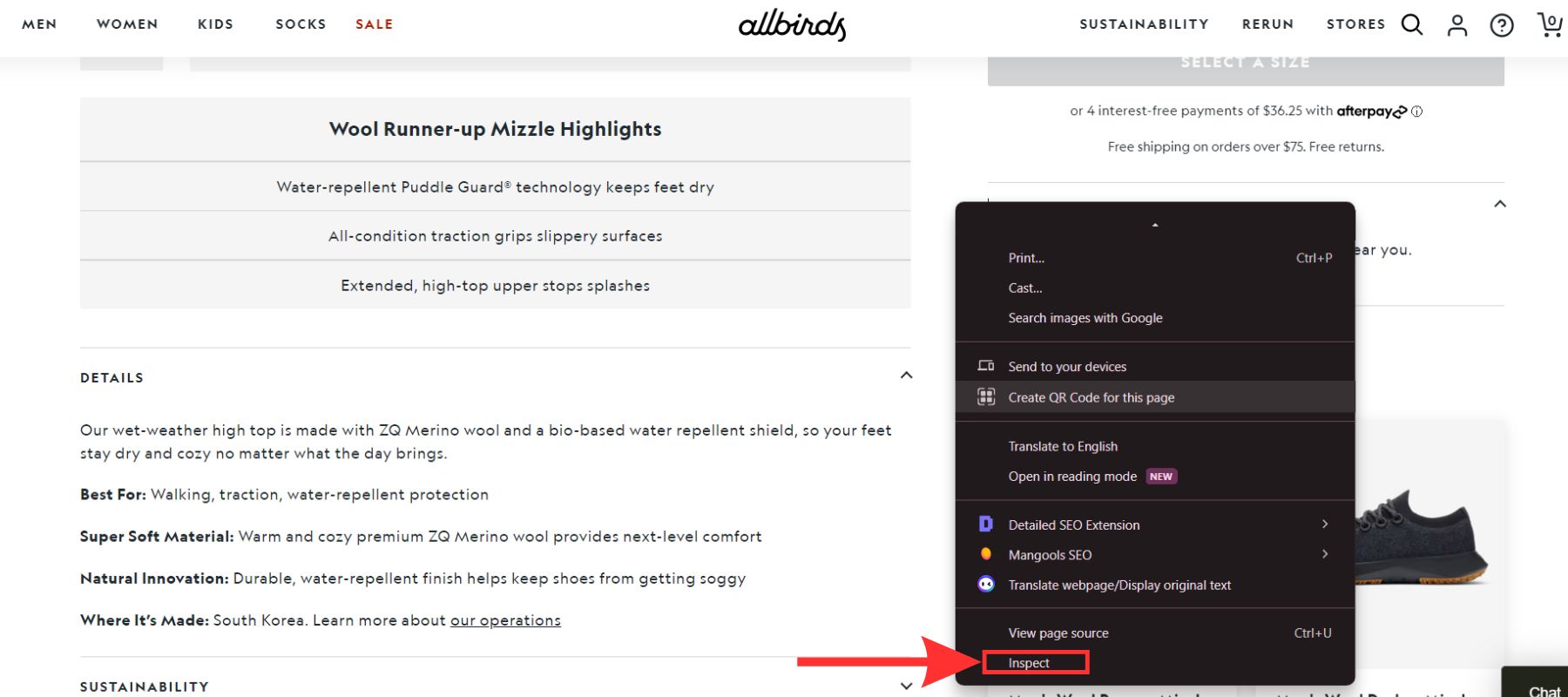
Next, choose "Inspect" from the context menu when right-click on the page. You might also press this key combination:
- Windows/Linux: Ctrl+Shift+I.
- Mac: Cmd+Shift+I.
This will bring up a new window on the right side of your screen, showing the website's code behind the scenes.
For example, we'll look for the fonts used by the Allbirds store.

Step 2: Demystifying The Font Family
After step 1, locate the text “Element” that displays the font of interest in the Inspector window.
As you hover over various portions of the website, the Inspector window will highlight the associated HTML element.

Once you've recognized the text element, go to the "Computed" tab in the Inspector window.
Look for the property labeled "font-family." This will show the font's name and any stylistic modifications.
The Allbirds Shopify shop page, as seen in the picture below, uses the familiar Geograph, Helvetica, Arial, and sans-serif fonts.

Step 4: Exploring The Styles (Optional)
While the "Computed" page gives the most immediate information, the "Styles" tab offers a more in-depth look. This tab shows all the CSS rules applied to the element, including font-related styles.
However, remember that the "Styles" tab may include irrelevant styles or overrides. The "Computed" tab is the best option for a faster and more concentrated approach.

With these procedures, you can use Chrome Inspector to discover any website's font secrets and generate ideas for your design projects.
Option 2: Use Browser Extensions To Specify Fonts
While Chrome Inspector is a valuable tool for identifying website typefaces, browser extensions are a more straightforward and quicker option, particularly for individuals uncomfortable with programming.
Let's look at some popular solutions and their strengths:
- WhatFont (Recommended): This addon simplifies font recognition to point-and-click. WhatFont immediately shows font names when you hover over the webpage text. It works with Firefox, Chrome, Safari, and Internet Explorer, making it adaptable.

WhatFont on Chrome Web Store.
- Fontanello (Limited Availability): Like WhatFont, you can highlight and right-click text to view font information. It only works on Firefox and Chrome.

Fontanello on Chrome Web Store.
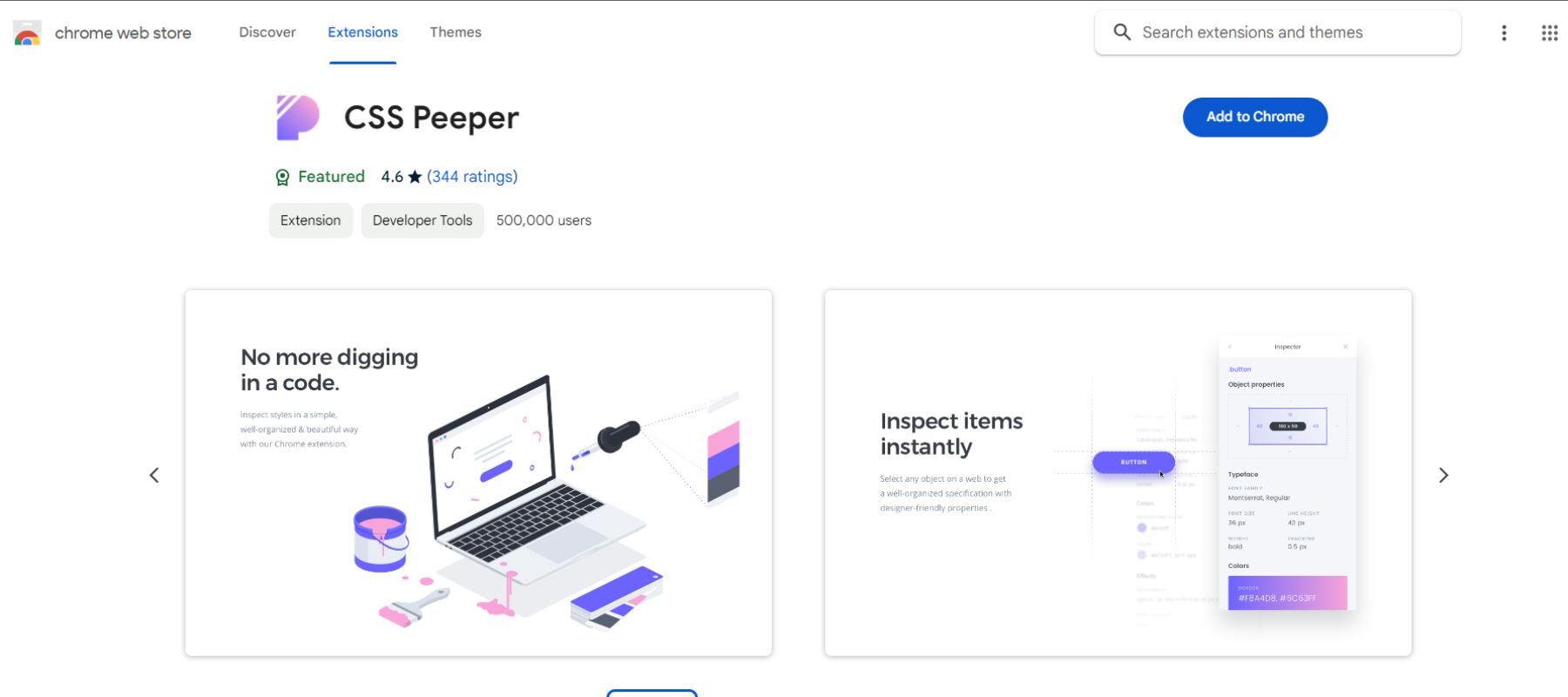
- CSS Peeper (For Power Users): The web developer-focused CSS Peeper extends beyond typefaces. Website CSS code is used to extract data. Powerful yet confined to Chrome, it may overwhelm casual users.

CSS Peeper on Chrome Web Store.
WhatFont wins for determining the name of a given font because of its simplicity of use and broad browser compatibility. Here's a brief demo:
First, install and activate WhatFont in your browser's toolbar.

Next, hover the mouse over any text on a webpage. You will see the font name displayed immediately.
To get a fuller popup, click on the displayed font name. This popup displays extra information such as size, weight, color, line height, and if the font is available from popular providers such as Typekit or Google Fonts.
Take the picture below as an example. WhatFont has classified the highlighted text as a Geograph font with a weight of 400 and a plethora of additional details like size, color, etc.

When completed, click the "Exit WhatFont" button in the upper-right corner of your browser window.
5+ Shopify Fonts You Should Consider
After identifying the fonts used on your Shopify store, you may be ready to explore other possibilities!
Choosing the proper fonts is more than just an aesthetic decision; it defines brand perception and directly impacts user experience. Here are 5+ typefaces, from clean and modern to bold, that can improve your store's style and functionality:
1. Montserrat - Ideal For Body And Accent Text

Preview of the Montserrat font.
Nielsen Norman Group, a pioneer in user experience research, named Montserrat one of the cleanest and most legible typefaces for online user experience. No doubt, Montserrat emerges as a strong candidate, with a balance of adaptability and readability that makes it a popular choice for eCommerce websites.
Now, you may wonder if Montserrat is right for you. The answer is yes because it can be used in many ways; Montserrat is an excellent choice for many Shopify shops.
2. Roboto - Header And Body Text Choice

Preview of the Roboto font
Roboto, developed by Google, has grown in popularity because of its clean lines, geometric forms, and outstanding readability across various screen sizes. That’s why Roboto ranks among the top downloaded fonts on Google Fonts, a testament to its versatility and effectiveness.
This makes it an excellent choice for headers and body text, offering consumers a clear and consistent visual experience.
Work well for a more contemporary look and feel in your branding.
Bonus Tip: Use multiple Roboto weights (thin, light, normal, and bold) to establish a visual hierarchy and lead consumers through your store's content.
3. Playfair Display - Timeless Beauty for Headings & Logos

Preview of the Playfair Display font.
Claire Voyanne designed Playfair Display in 2011, and it has been a popular choice because of its serif beauty and adaptability. This font's classic letterforms and delicate contrast between thick and thin strokes radiate sophistication, adding a touch of luxury to your company image.
Work well for headings, logos, and promotional materials.
Bonus Tip: Try mixing Playfair Display with a clean sans-serif font for the body text. This combination results in a visually pleasing hierarchy while maintaining legibility for important product information.
4. Oswald - Bold Display Font

Preview of the Oswald font.
Vernon Adams created Oswald in 2011, and it has since been a popular choice because of its powerful geometric designs and condensed letterforms.
While Oswald may only be ideal for some companies, its distinct style has amassed a large fanbase.
Work well for headlines, promotional banners, and quick bursts of text that need to stand out.
5. Shapiro - Bold Statements, Big Impact

Preview of the Shapiro font.
Shapiro has a unique and stylish look that can make your Shopify store more interesting. Its bold, geometric letterforms and energetic vibe are great for brands seeking to stand out.
It works well for headers, logos, and brief bursts of text. However, its aggressiveness may not be appropriate for long-body writing.
For example, Vice Media, recognized for its daring and avant-garde content, uses Shapiro fonts in its logo and website design for parts that need to be forceful and noticeable.

Vice Media uses Shapiro fonts on their headline.
Discover more: 15 Shopify Store Fonts Customers Love.
Tips For Selecting the Best Fonts for Your Shopify Store
Choosing the appropriate fonts may have a significant impact; utilizing the wrong ones might lead to a more transparent or offputting experience. But where should you start? Do not worry; we have you covered!
This part will provide the information and resources to choose fonts that suit your brand identity while improving your shop's overall appearance and feel.
Match Fonts With Your Brand Identity
Fonts have a surprising impact on brand perception. Studies like Juni & Gross's (2008) "Emotional and persuasive perception of fonts" reveal that individuals identify fonts with emotions and even humanity.
For example, seeing Times New Roman fonts might make someone think they're reading something meaningful and severe. While seeing Comic Sans fonts might make them think of something fun and silly.
That also means you may utilize Playfair Display or Serif fonts with classic letterforms to imply elegance and timelessness. Or, consider rounded Shapiro and Sans-Serif fonts for a playful, friendly tone.
Also, according to Neurons founder and CEO Thomas Z. Ramsøy:
"Fonts with softer, more familiar shapes evoke more positive emotions."
He adds.
"On the other hand, pointed or sharp fonts can trigger negative feelings."
On its website, the meditation app Headspace employs the distinctive sans-serif font "Headspace Apercu." Gentle curves and readability make this font relaxing. It promotes awareness, relaxation, and mental wellness.

Headspace’s homepage.
Pro tip: Easily Apply Google & Custom Fonts With Fontify
Now that you know how to choose the perfect fonts to reflect your brand identity. That's where Fontify: Google & Custom Fonts comes in, a powerful tool that simplifies the process.
- Seamless Font Integration: Fontify lets you easily change Google Fonts or upload custom fonts.
- Time-Saving Efficiency: Fontify lets you preview and install fonts without coding, saving time.
- Complete Brand Consistency: Keep your store's font design consistent, from headers to product descriptions. This boosts brand image and gives clients a professional appearance.
- Effortless Multilingual Support: Showcase your brand easily in different languages. You may set different fonts for each language in Fontify to provide your worldwide audience a smooth experience.

Try the free Fontify - #1 Shopify fonts app, today! It simplifies font administration so you can concentrate on developing a compelling Shopify shop brand.
Optimizing Your Fonts Shopify Store For All Devices
Did you know in 2023, 58.67% of website traffic was from mobile devices (excluding tablets)? That means your Shopify store's user experience depends on your fonts, which look good and work well on all devices.
Here are two suggestions for testing fonts across devices:
- Leverage Built-in Browser Tools:
Most web browsers have developer tools that enable you to examine your store's website on various screens and devices.
In Chrome, for example, right-click anywhere on your page and choose "Inspect" or "Inspect Element." Look for choices in the developer tools to replicate mobile and tablet views.

Replicate mobile and tablet views using Chrome developer tools.
- Changes Fonts Live Preview:
Tired of handling fonts and making them look flawless everywhere? With EComposer's Builder Page, you can edit fonts and see the changes on multiple devices.
- Live Drag-and-Drop Editing: View changes on mobile, tablet, and desktop layouts immediately.
- Mobile-Responsive Design: EComposer ensures your typefaces adapt perfectly to multiple screen sizes, giving your clients a consistent and visually attractive experience across devices.
- Custom Font Support: Create your brand look, upload, and manage fonts. EComposer renders across devices consistently.
By dragging and dropping, EComposer lets you construct any page type or section and modify fonts. No coding is needed!

EComposer's multi-device responsive design.
Try the free #1 Shopify builder page that handles technological issues like multi-device font modification.
Read more:
- The best ways to make Shopify store mobile friendly.
- 8 Tips for High-Converting Mobile Landing Pages.
Key Takeaways
In short, the answer to the question “What font does Shopify use?” is a built-in font library or customized fonts, depending on the business owner's preference.
But it's not always easy to choose the proper typefaces and ensure they look great on every screen. This is where Fontify and EComposer Builder Page help.
Fortify makes uploading, altering, and previewing fonts in your Shopify shop easy. Besides, the EComposer Builder Page adds real-time multi-device previews. This shows how your fonts will appear on mobile, tablet, and desktop, ensuring a consistent user experience.
Ready to upgrade your Shopify store's typography? Stay tuned for our blog entries about Shopify shop design and functionality!


















0 comments